

Do you know that images without an alt text can impact negatively on your website's SEO? Search engine's like Google and Bing finds hard to understand image files if they don't have an alt text while crawling web pages.
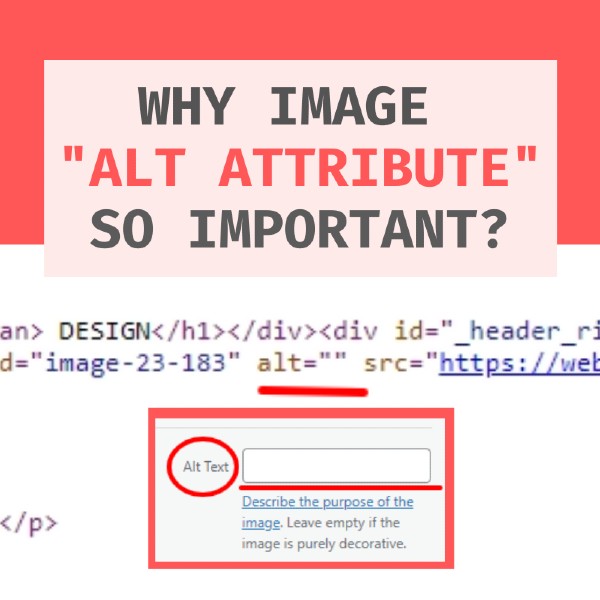
Is Image Alt Text Or Alt Attribute Important For SEO?
The Answer is Yes
Alt text (alternative text), also known as "alt attributes," “alt descriptions," or also (people call it) as "alt tags,” are used within an HTML code to describe the appearance and function of an image on a web page.
In a simple way ALT tags are used to describe the image or what the image is representing.
<img src="awesome_image.jpg" alt="Girl in a jacket" width="500" height="600">
The required alt attribute specifies an alternate text for an image, if the image cannot be displayed. Such as if a web visitor experiencing a slow internet connect and the images cannot be loaded or an error on src attribute.
Also one of the main purposes of ALT tags is for the benefit of visually impaired users who use screen readers for browsing.
ALT attributes help search engines to understand images with a webpage's content so they can properly index it within their search results.

Okay alt text: Man Driving
Better alt text: Man Driving a BMW car
Best alt text: Man Driving a BMW Car on Highway
Please note: An Image alt text doesn't have to be too long
For example
Bad alt text example:
<img src="car_driving_image.jpg" alt="A Man driving his BMW car in Abu Dhabi wearing a wrist watch on his left hand" width="500" height="600">